Preparando el escenario
Comenzaremos preparando el escenario. Dado que el niño corre para escapar de los malvados maestros zombis, una escuela como telón de fondo sería apropiada, ¿no crees?
- Abra mBlock.
- Vaya a la paleta Escenario y abra la biblioteca mBlock. Encontrarás dos fondos: School1 y School2 . Puede elegir cualquiera de los dos, pero nuestro favorito personal es School2 .
- Después de seleccionar el fondo, haga clic en Aceptar.
El escenario ya está listo; ¡Es hora de llamar al protagonista!
Traer al protagonista
Ahora es el momento de traer a nuestro protagonista. Abra la biblioteca de sprites de PictoBlox haciendo clic en el botón elegir un Sprite y seleccione el sprite School Boy .
El protagonista está listo; tiempo para definir los movimientos.
Definiendo los movimientos
El sprite chico tendrá tres movimientos diferentes:
- Corriendo
- Saltar (para evitar la pelota)
- Deslizamiento (para evitar el avión)
Primero escribamos el script para Ejecutar.
Ejecución de script
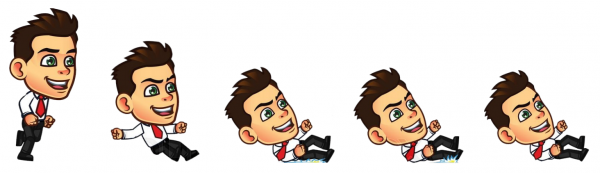
El niño sprite tiene 4 disfraces diferentes para correr.
Para que el niño parezca estar corriendo, debemos cambiar entre los disfraces muy rápido. Este script es similar al del murciélago sprite del juego anterior. Escribámoslo.
- Primero, desde la paleta Eventos , arrastre y suelte el bloque cuando se hizo clic en la bandera en el área de secuencias de comandos.
- A continuación, arrastre y suelte el bloque de mostrar de la paleta Apariencia ; este bloque es para que aparezca el objeto cuando comienza el juego.
- Debajo del bloque mostrar , arrastre y suelte el bloque deslizar () segundos a x: () y: () ; establezca el número de segundos en 0,1 , x como -150 e y como -71 . Estas coordenadas definen la posición del niño en el escenario.
- Ahora es el momento de incorporar nuestro buen bloque para siempre ; arrástrelo y suéltelo debajo del bloque deslizar () segundos a x: () y: () .
- Dentro del bloque para siempre , arrastre y suelte el disfraz del interruptor en el bloque () y configure el disfraz en Running1 . Esto asegura que la acción siempre comience con el primer disfraz, sin importar cuál fue el disfraz anterior.
- Debajo del bloque de cambiar disfraz a () , arrastre y suelte el bloque de segundos de espera () y establezca el número de segundos en 0.05 .
- Repite los pasos 5 y 6 tres veces más para los disfraces Running2 , Running3 y Running4 .
¡Hecho! Ese es el script básico de Running.
Se realizarán ciertas modificaciones a medida que escribamos más scripts para que todos funcionen simultáneamente y sin problemas dependiendo de lo que suceda durante el juego.
Guión de salto
Es hora de escribir el guión de Jumping; este guión se ejecutará siempre que la pelota venga hacia el niño y este salte para esquivarla. No es muy difícil escribir; solo necesita comprender algunos conceptos minúsculos antes de comenzar.
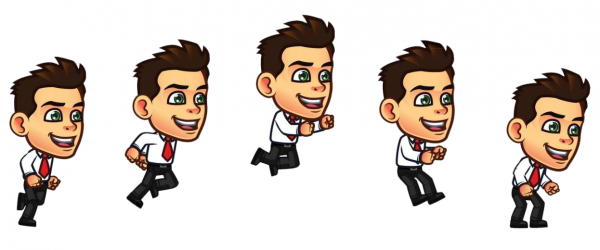
Debes haber observado que al igual que los diferentes disfraces para correr, también hay 5 disfraces diferentes para saltar. Los primeros y últimos disfraces son el principio y el final del salto; en los tres restantes está en el aire. A medida que avanza en el salto, el tiempo que el niño está en cada disfraz debe aumentar porque está saltando; incluso en la realidad cuando alguien salta está en el aire por más tiempo que el principio y el final. Además, a medida que el niño cambia del primer disfraz al segundo y luego al tercero, la coordenada Y debería aumentar; cuando pasa del tercero al cuarto y luego al quinto, debe disminuir, siendo las mismas coordenadas para el primer y el quinto vestuario.
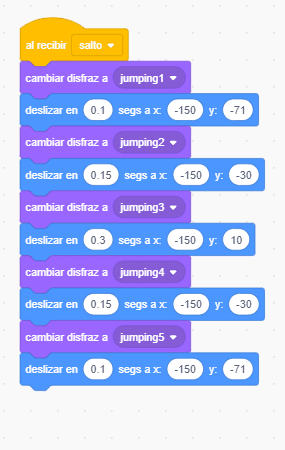
Ahora, escribamos el guión:
- Aquí, en lugar del bloque cuando la bandera verde se presionada , usaremos el bloque cuando recivo () . ¿Por qué? Porque este script se ejecutará ÚNICAMENTE cuando le des la instrucción de saltar mientras juegas; el resto del tiempo, el niño correrá.
- En el menú desplegable de este bloque, seleccione mensaje nuevo . En el cuadro de diálogo que aparece, escribe saltar .
- Ahora, arrastre y suelte el disfraz del interruptor en el bloque () debajo del bloque cuando recibo () , y configure el disfraz en Jumping1 .
- A continuación, arrastre y suelte el bloque deslizar () segundos a x: () y: () . Luego, establezca el número de segundos como 0,1 , x como -150 e y como -70 . Estas coordenadas deben ser las mismas que las del script en ejecución.
- Ahora, arrastre y suelte el interruptor de disfraz en el bloque () debajo del bloque deslizar () segundos ax: () y: () ; esta vez configura el disfraz en Jumping2 .
- Repita el paso 4 , y esta vez cambie el número de segundos a 0,15 y configure ‘y’ como -30 . Es -30 y no un número mayor que 70 porque en el caso de números negativos (números con un signo menos), cuanto menor es el valor, mayor es el número en su conjunto. Por ejemplo, entre -30 y -70, -30 es mayor que -70.
- Ahora, repita el paso 5 y configure el disfraz en Jumping3 .
- De nuevo, arrastre y suelte el bloque deslizar () segundos ax: () y: () ; esta vez, cambie el número de segundos a 0,3 y establezca y en 10 . Esta es la altura más alta que alcanzará el niño antes de bajar.
- A continuación, repita el paso 5 nuevamente y cambie el disfraz a Jumping4 .
- Ahora, repita el paso 6 . Luego, arrastre y suelte el disfraz del interruptor en el bloque () y configure el disfraz en Jumping5 .
- Finalmente, repita el paso 4 tal como está.
Y has terminado aquí. El guión de salto está completo.
Si lo desea, puede probar el script reemplazando el bloque cuando recivo () con el bloque cuando la bandera verde sea presionada por el momento. ¡Pero no olvides traer de vuelta el bloque cuando recivo () !
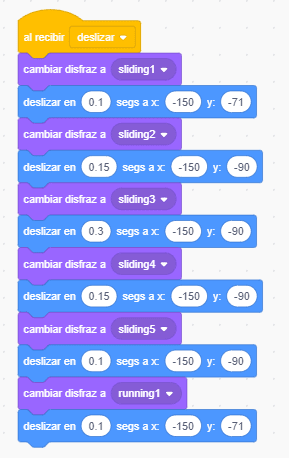
Guión deslizante
Es el momento del guión deslizante. El número de disfraces y los conceptos son los mismos que para el guión de Jumping. La única adición es que en el guión de Jumping, no había necesidad de volver al primer disfraz. Pero aquí, debes volver al primer disfraz. Eso es.
Comencemos con el script sin más demora:
- Este script también se ejecutará SÓLO cuando dé la instrucción de deslizar. Por lo tanto, arrastre y suelte el bloque cuando recivo () en el área Scripting.
- En el menú desplegable, seleccione un mensaje nuevo y configure el mensaje como Diapositiva .
- A continuación, arrastre y suelte el interruptor de disfraz en el bloque () y configure el disfraz en Slide1 .
- Ahora, arrastre y suelte el bloque deslizar () segundos a x: () y: () . Ajuste el número de segundos a 0,1 , y x y y a -150 y -70 respectivamente.
- De nuevo viene la secuencia de arrastrar y soltar el disfraz del interruptor en el bloque () y deslizar () segundos hasta el bloque x: () y: () ; esta vez cambie el disfraz a Slide2 y cambie ‘y’ a -90 ; el resto sigue siendo el mismo.
- Cuando arrastre y suelte los dos bloques uno debajo del otro la segunda vez, cambie el disfraz a Slide3 . Luego, cambie el número de segundos a 0.18 ; x y y siguen siendo los mismos.
- Repite el proceso para el disfraz Slide4 . En este caso, todo sigue igual.
- Ahora, para el disfraz Slide5 , en el bloque deslizar () segundos a x: () y: () , cambie el número de segundos a 0.22 .
- Finalmente, arrastre y suelte el cambio de disfraz en el bloque () por última vez y configure el disfraz en Slide1 . Luego repita el paso 4 .
Et voilá! La secuencia de comandos deslizante también está lista.
Has escrito con éxito los guiones de los tres movimientos para el niño. El siguiente paso es hacer que estos scripts interactúen entre sí y se ejecuten cuando sea necesario.